在此记录一下我搭建博客的过程,既为大家提供参考,也为自己做一个记忆的备份,防止以后忘记了又要到处去找资料、踩坑。
博客类型有两种,一种是动态的,另一种则是静态的。由于动态类型的博客搭建起来比较麻烦而且稍显笨重,因此我选择了静态博客,所谓静态博客即只有前端展示,没有后端。而静态博客的优点也很明显,轻量级、易上手,能直接在本地生成静态页面,然后再找个地方托管网页即可。可以采用云服务器或GitHub、码云等公共平台来托管我们的网页,这两者的优缺点如下:
- Hexo+GitHub:易上手、免费,但访问速度可能比较慢
- Hexo+云服务器:访问速度快,有独立域名,但需购买域名与服务器,以及备案
下面介绍一下Hexo+GitHub搭建个人博客的过程,具体步骤如下:
-
在本地安装Node.js与Git
-
Node.js,官网:https://nodejs.org/en/,下载LTS版即可
-
Git,官网:https://gitforwindows.org/
-
安装完Node.js与Git后,打开CMD或Git Bash,输入下面的命令,若能输出对应的版本号则安装成功
$ npm -v $ node -v $ git --version
-
-
在本地安装Hexo
-
先找一个地方创建一个存放博客文件的文件夹
-
进入上面的文件夹,鼠标右键选择Git Bash Here,然后输入下面的命令(可能有警告信息,若系统是Windows,忽略即可)
$ npm install -g hexo-cli $ hexo init $ npm install $ npm install hexo-deployer-git --save
-
-
使用Hexo生成本地博客静态网页
-
在博客文件夹目录下打开Git Bash后,输入下面命令:
$ hexo Clean // 清除缓存 $ hexo g // 生成静态网页 $ hexo s // 本地预览 -
打开浏览器,访问:http://localhost:4000,若出现 Hello,World 等字样即配置成功
-
在博客文件夹下找到_config.yml配置文件,以文本方式打开,根据里面的提示,更改自己博客的名称、作者、主题等内容
-
在Hexo官网寻找一款满意的博客主题:https://hexo.io/themes/,根据主题对应的操作文档,逐步美化、完善自己的博客
-
至此,本地博客搭建完毕。下一步就是配置GitHub,以托管我们本地生成的静态网页
-
-
打开GitHub:https://github.com/,注册一个GitHub账号,若有账号可跳过这一步
-
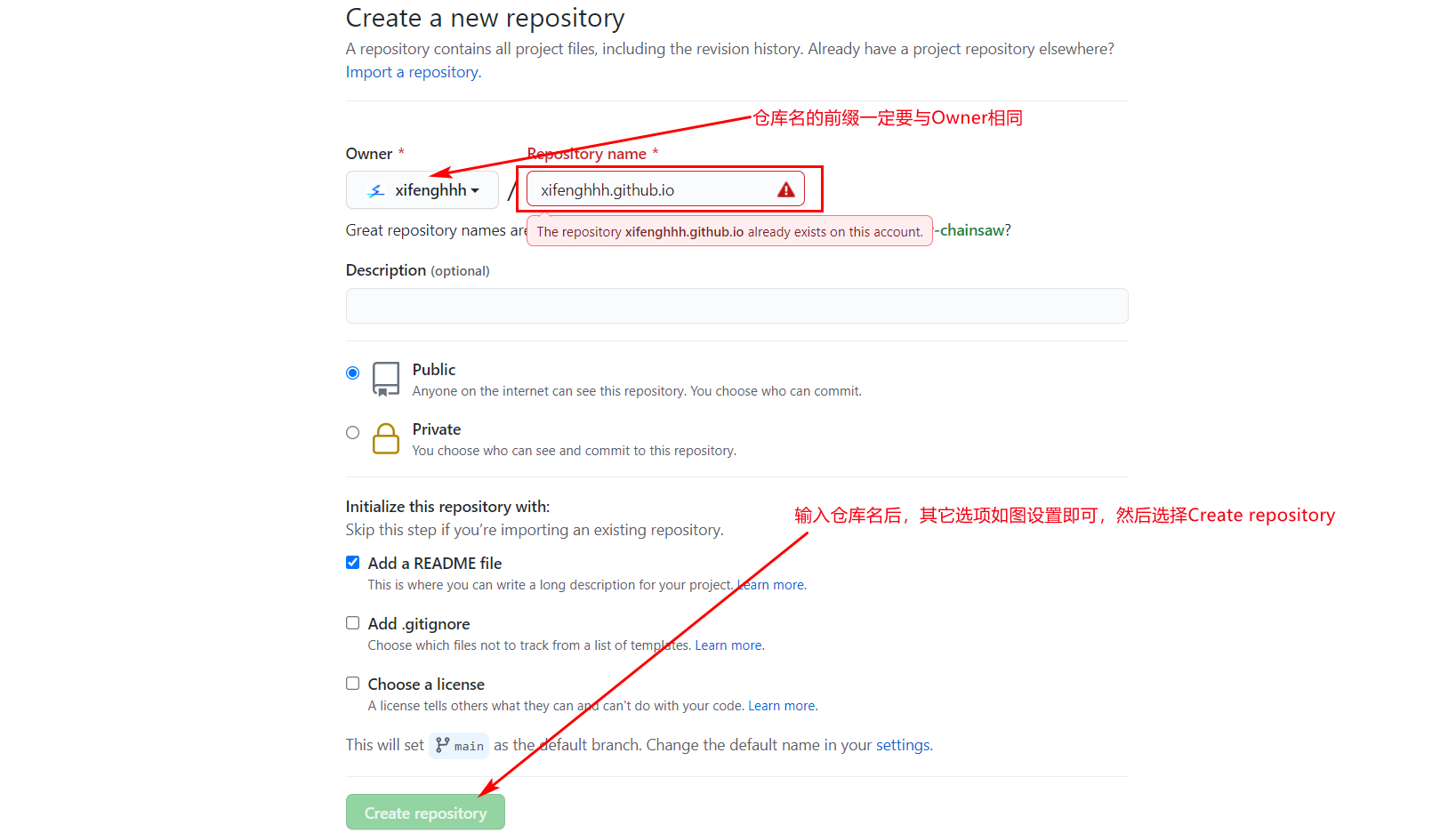
找到有New或New Repository字样的按钮,创建一个仓库,步骤如下图:

-
进入上面所创建的仓库,在上方找到Settings,点击进去后,在左边菜单栏里找到Pages,进入后按下图设置即可:

-
配置SSH密钥对,为本地博客网页上传到GitHub仓库作准备
-
在本地博客文件夹里打开Git Bash
-
输入以下命令,若遇到系统询问,一直回车即可
$ git config --global user.name "yourname" // 用来标记GitHub仓库的文件是谁上传的 $ git config --global user.email "youremail" // 同上,这两项设置可直接用GitHub用户名与注册邮箱 $ ssh-keygen -t rsa -C "youremail" -
找到本地生成的密钥对,一般在电脑里的这个路径:C:\Users\UserName\ .ssh
-
其中,id_rsa文件是私钥,给本地计算机使用,id_rsa.pub是公钥,需要上传到服务器,当私钥与公钥配对成功,即可免密登录
-
-
上传公钥到GitHub
- 登录GitHub,点击右上角的头像,找到Settings,进入后在左边菜单栏里找到SSH and GPG keys选项
- 点击New SSH key按钮,随便填写一个标题,用来说明这个密钥是干嘛用的
- 找到id_rsa.pub文件,用记事本打开,复制里面的内容填到标题下方的Key栏里
- 新增密钥后,在本地博客文件夹里打开Git Bash
- 测试密钥配对情况,输入命令:
ssh -T git@github.com
-
打开本地博客文件夹下的_config.yml配置文件,把最后面的内容设置成如下:
deploy: type: git repo: GitHub: git@github.com:你的GitHub用户名/你的GitHub用户名.github.io # 注意GitHub:后有一个空格 # 可同时上传到多个仓库,只需按下面的格式填写仓库位置即可,最前面的名称可随意命名 # Name: git@域名或服务器IP:Git仓库路径 branch: main -
生成本地博客静态网页并上传到GitHub仓库
-
在博客文件夹目录下打开Git Bash后,输入下面命令:
$ hexo Clean // 清除缓存 $ hexo g // 生成静态网页 $ hexo s // 本地预览,没有问题后按Ctrl+C停止预览 $ hexo d // 把网页上传到GitHub仓库
-
-
购买域名并指向GitHubPages(这一步可跳过)
- 注册或购买一个域名
- 设置域名解析,指向:https://你的GitHub用户名.github.io,以及其DNS对应的IP
- 登录GitHub,进入之前创建的仓库,再进去Settings里的Pages页面,把域名填写到Custom domain栏里,并保存
- 在本地博客文件夹里新建一个名称为CNAME的文本文件,在里面写上自己的域名,然后保存并去掉.txt后缀
- 使用
hexo g`与`hexo d - 等十分钟后即可使用自己的域名访问博客
上面的操作主要是部署方面的,博客的具体美化则需要靠个人努力了。
 夕枫 | 笔绘人生
夕枫 | 笔绘人生