一张报表并不是开发完就算结束,还有后期的运维以及分享展示等,而在大屏幕上进行全屏展示就是很重要的一个场景。但PowerBI默认的全屏展示功能总是不尽人意,在屏幕底部总会有一个菜单栏或者导航栏的横条,导致无法彻底的全屏展示。因此,本篇文章将给出三个不同场景的全屏展示的解决方案,以得到完美的用户体验。
云端环境的全屏展示
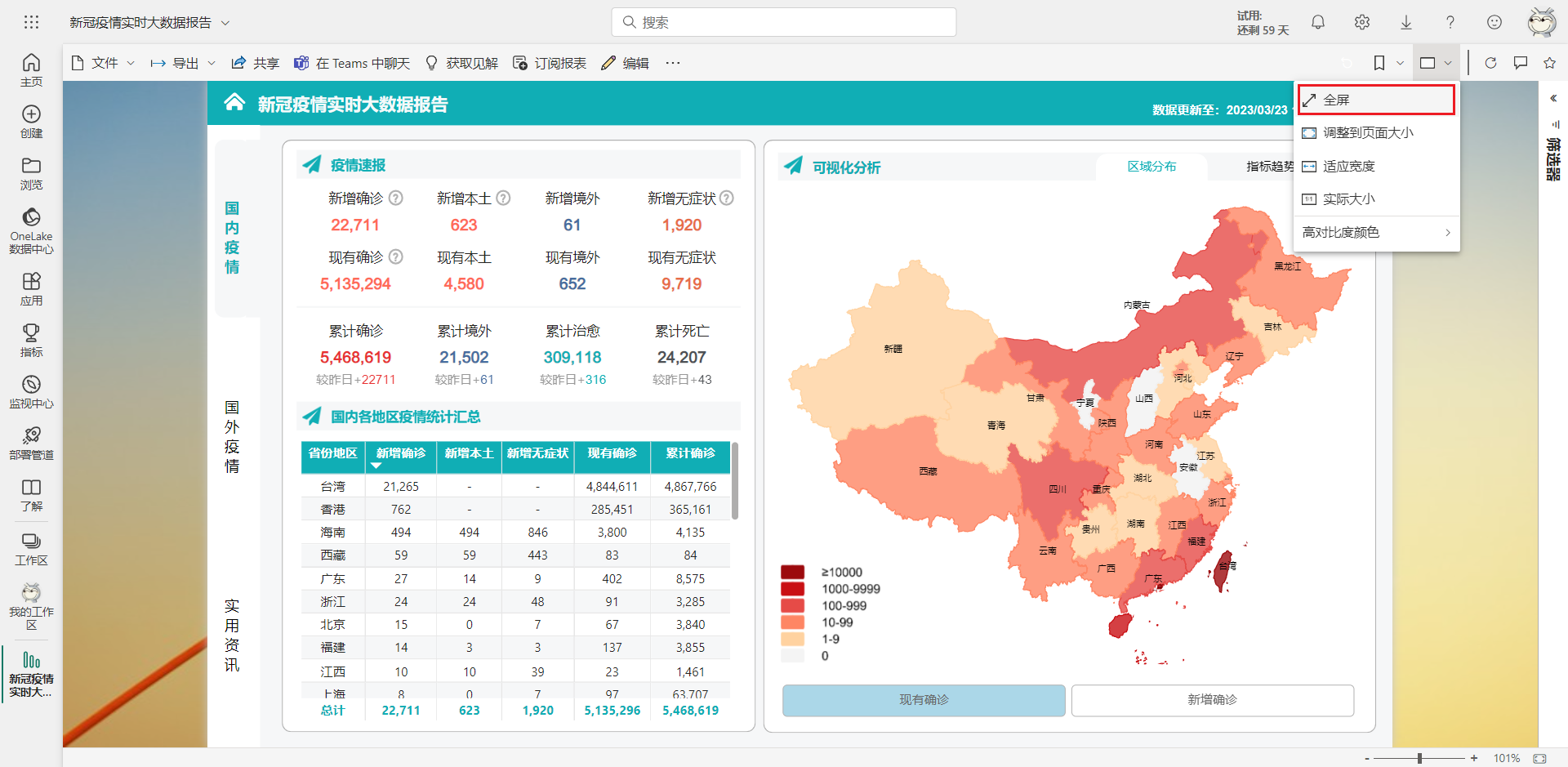
该场景下,默认的全屏展示效果如下图所示:


解决方案:
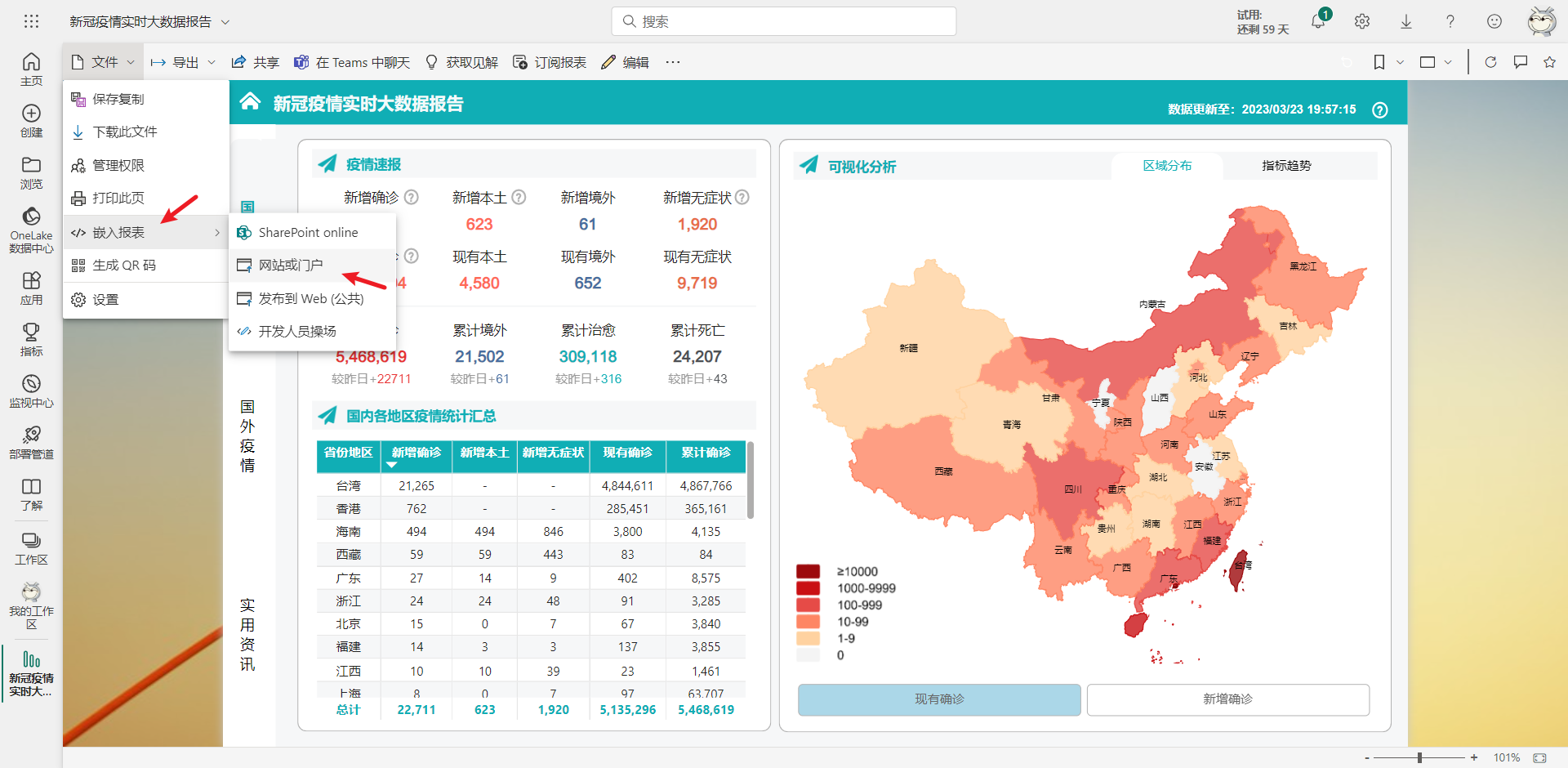
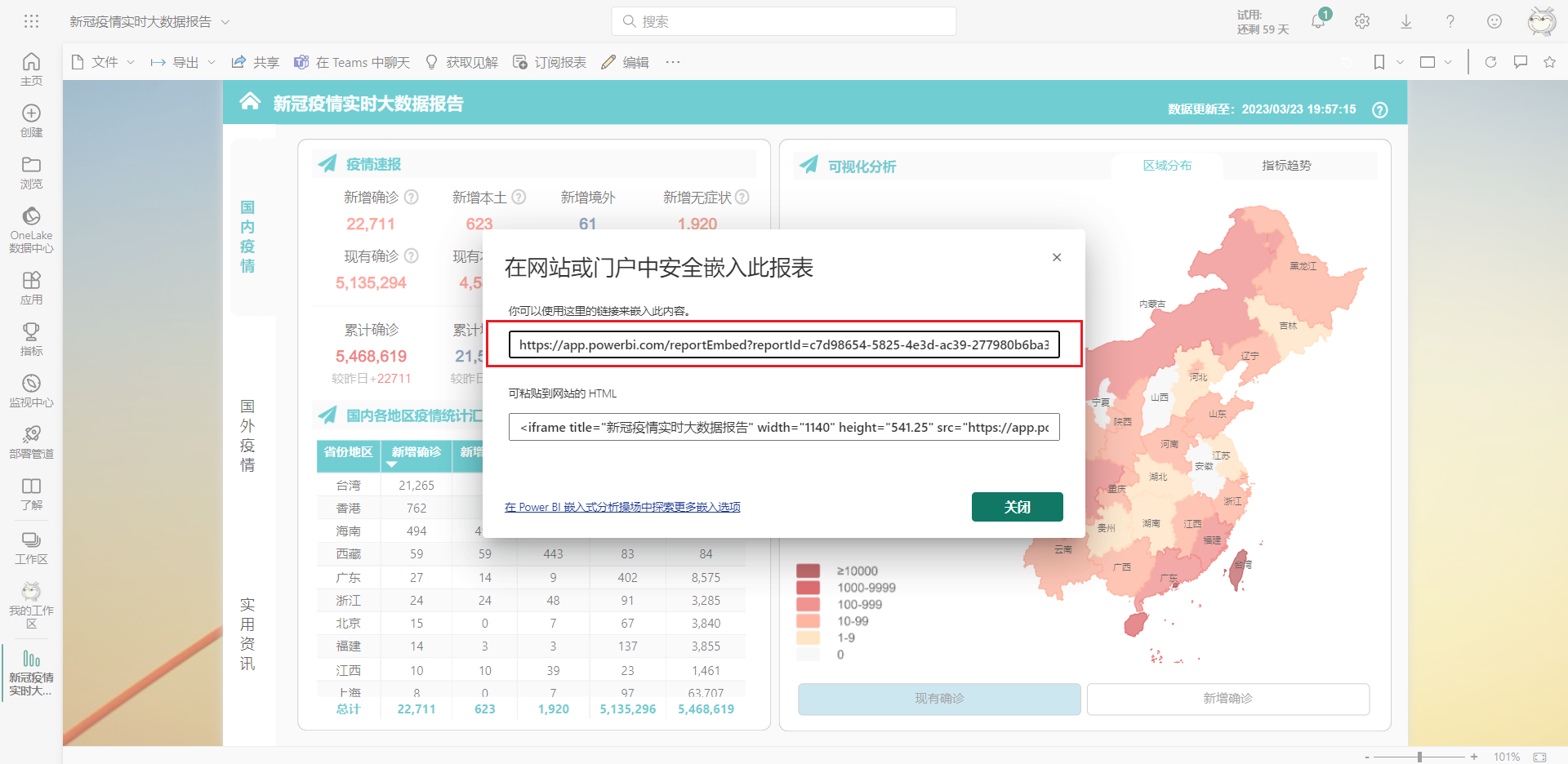
首先获取嵌入到网站或门户的链接,如下图所示:


然后在上面获取到的链接末尾处拼接以下字符串:
&navContentPaneEnabled=false假设获取到的链接为:
https://app.powerbi.com/reportEmbed?reportId=c7d98654-5825-4e3d-ac39-277980b6ba39&autoAuth=true&ctid=e3b425b0-3f10-415c-baa7-132df4f7b964则拼接后的链接为:
https://app.powerbi.com/reportEmbed?reportId=c7d98654-5825-4e3d-ac39-277980b6ba39&autoAuth=true&ctid=e3b425b0-3f10-415c-baa7-132df4f7b964&navContentPaneEnabled=false最后使用拼接后的链接进行访问即可真正实现报表的全屏展示,另外需要注意的是,该方法需要登录后才能浏览报表,报表仍然是受保护的,并不会公开,如果设置了RLS也是会生效的。
发布到Web的全屏展示
该场景下,默认的全屏展示效果如下图所示:

解决方案:
由于发布到Web的报表不能通过给报表链接添加参数来达到全屏的效果,因此在该场景下想要实现真正的全屏展示,可以通过安装浏览器插件来修改当前浏览页面的CSS样式,从而达到去掉底部菜单栏或导航栏的横条。
其中,浏览器插件可以安装Stylus,插件的获取方式以及安装方法请见文章末尾。
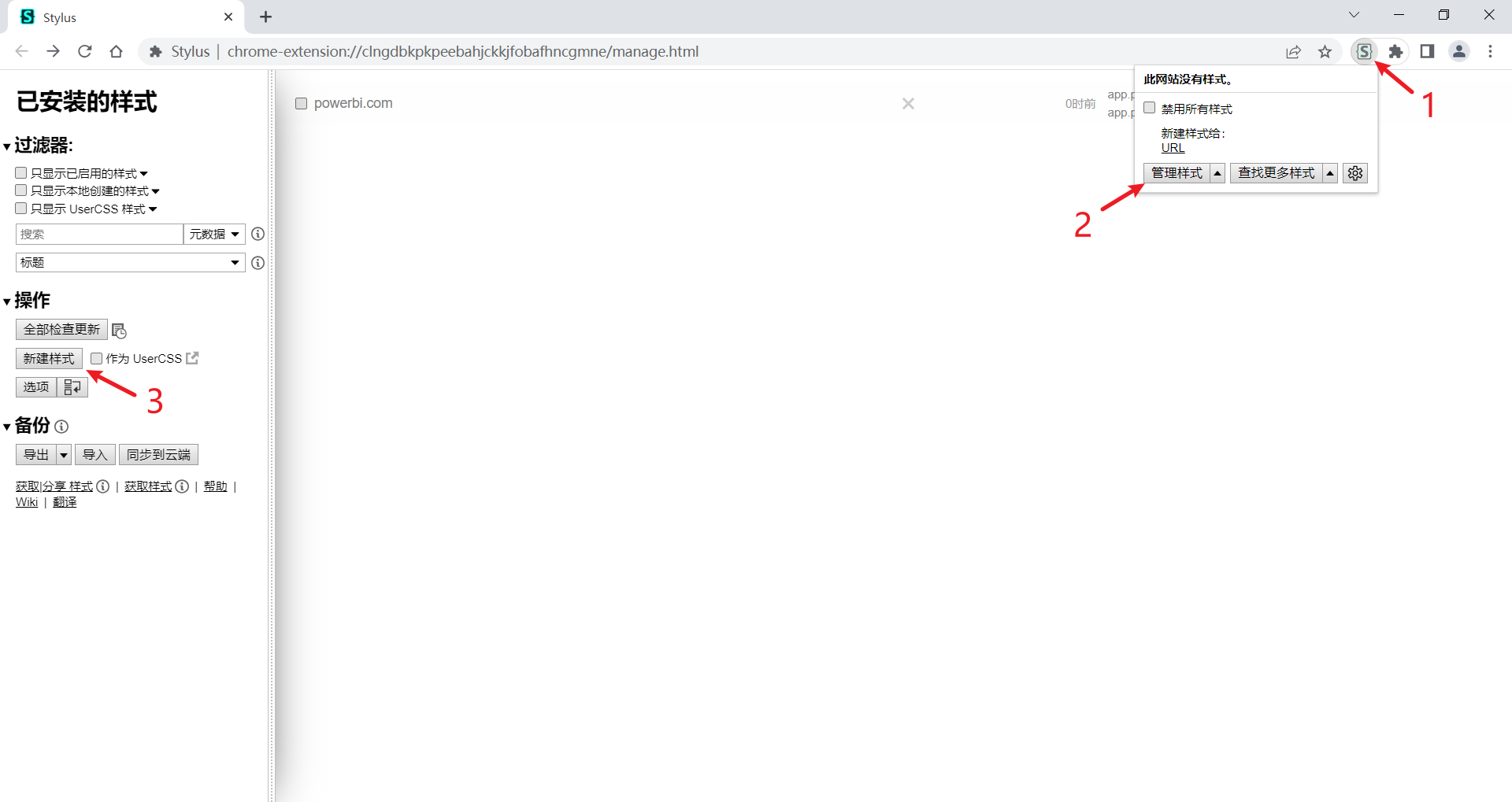
安装完成后,打开Stylus的管理样式页面,并点击新建样式,如下图所示:

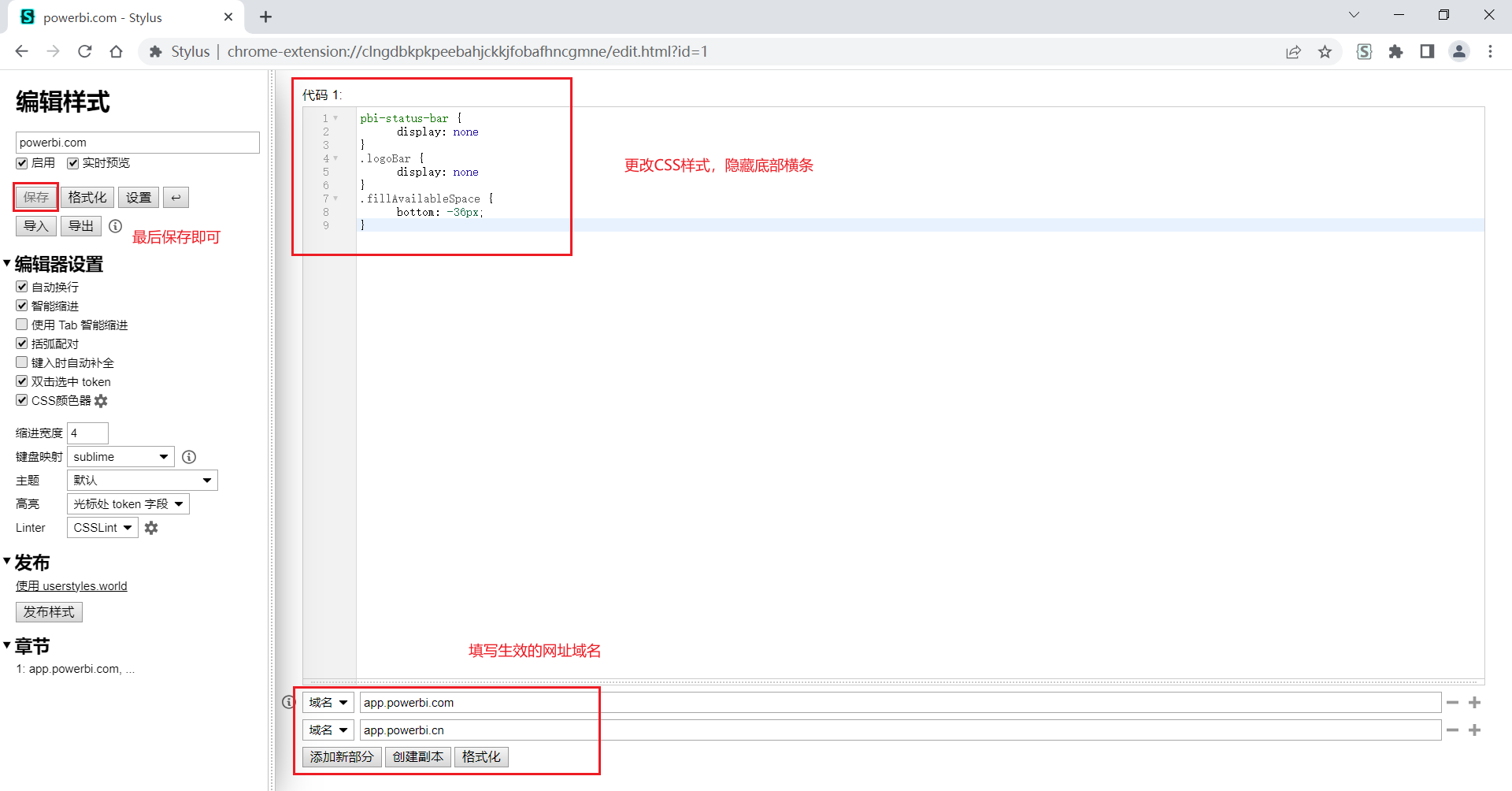
然后在弹出的界面上,参考下图进行配置:

其中,隐藏底部横条的CSS样式代码如下,可以直接复制粘贴到Stylus:
pbi-status-bar {
display: none
}
.logoBar {
display: none
}
.fillAvailableSpace {
bottom: -36px;/*由于不同机器的分辨率不一致,如果显示效果不佳,可以微调该参数*/
}最后,在开启插件的情况下重新打开报表,即可实现真正的全屏展示。另外,该解决方案只适用于展示所用的机器,在别的机器里访问仍然是有底部横条的,除非其他机器也按照该解决方案修改了CSS样式。
本地报表服务器的全屏展示
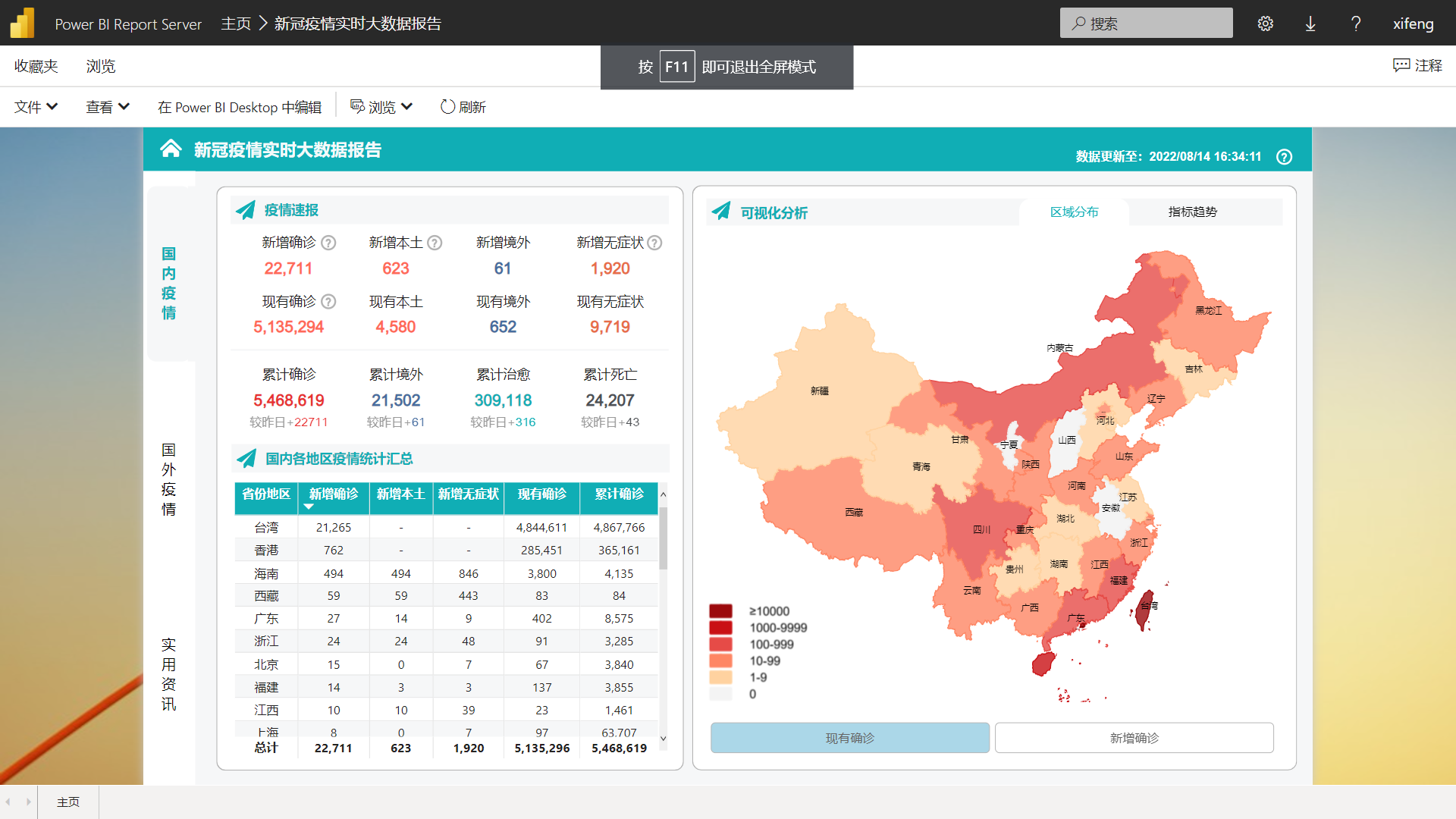
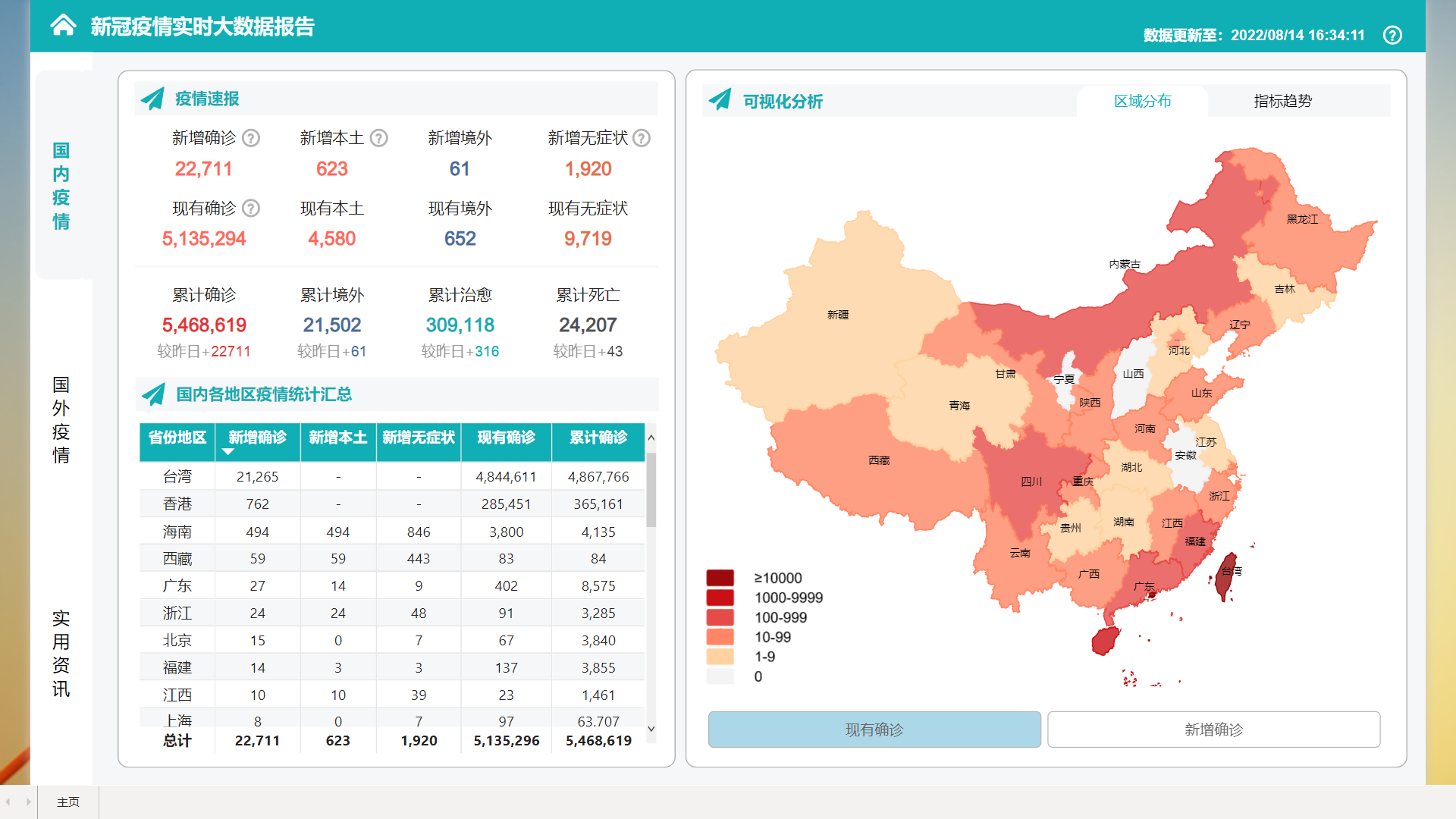
该场景下,默认的全屏展示效果如下图所示:

解决方案:
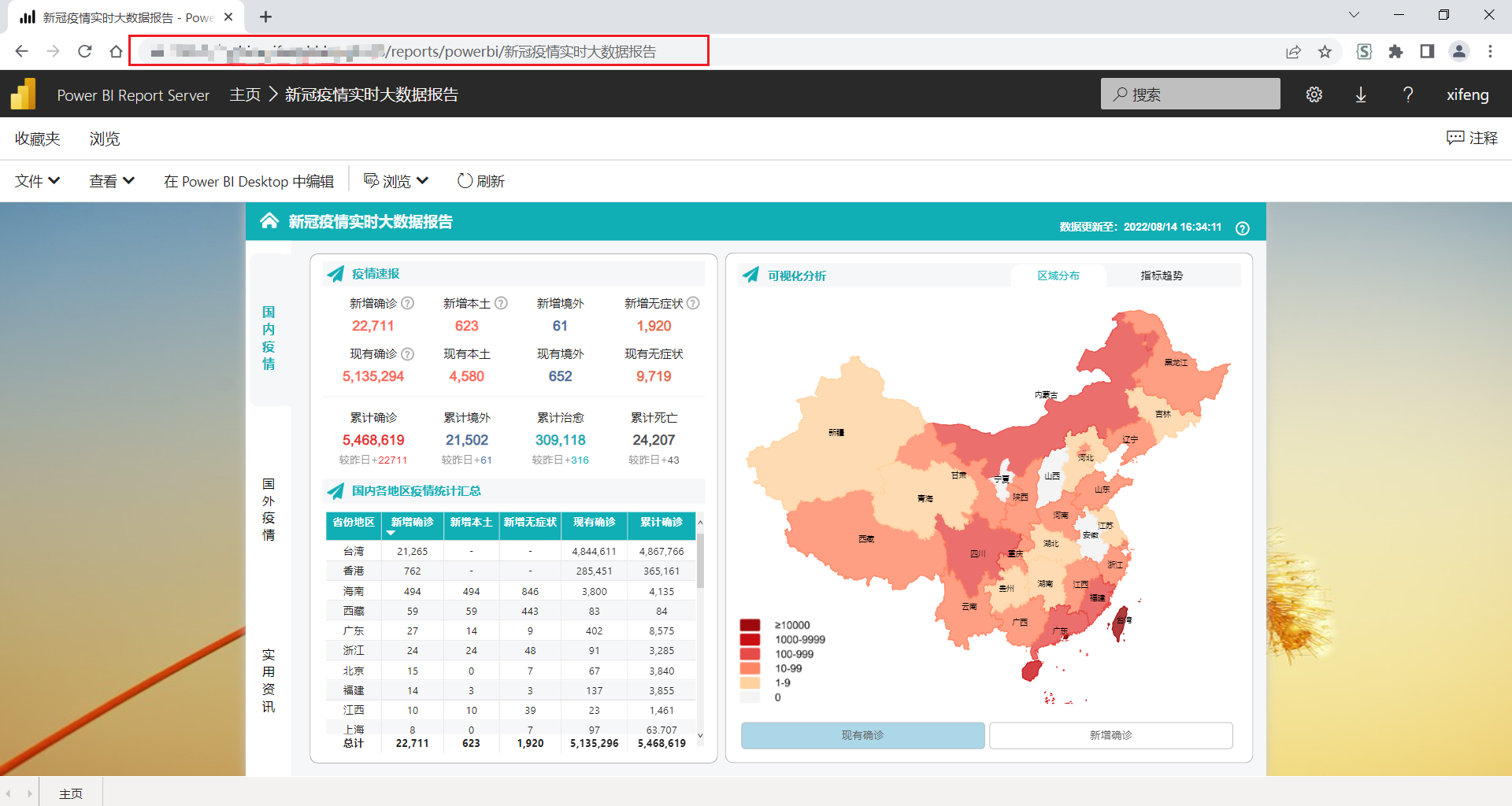
首先,复制浏览器上方地址栏的报表链接,如下图所示:

然后在上面获取到的链接末尾处拼接以下字符串:
?rs:embed=true假设获取到的链接为:
http://yourdomain.com/reports/powerbi/新冠疫情实时大数据报告则拼接后的链接为:
http://yourdomain.com/reports/powerbi/新冠疫情实时大数据报告?rs:embed=true通过拼接后的链接进行访问的效果如下图所示:


可以发现,通过拼接了参数的链接进行访问,顶部的一些菜单都不见了,整个界面都清爽了很多,但底部的横条并没有自动去掉,因此还需要想办法额外去掉底部的横条。那么还是老办法,在通过拼接了参数的链接进行访问的基础上,再使用浏览器插件来修改当前浏览页面的CSS样式即可。
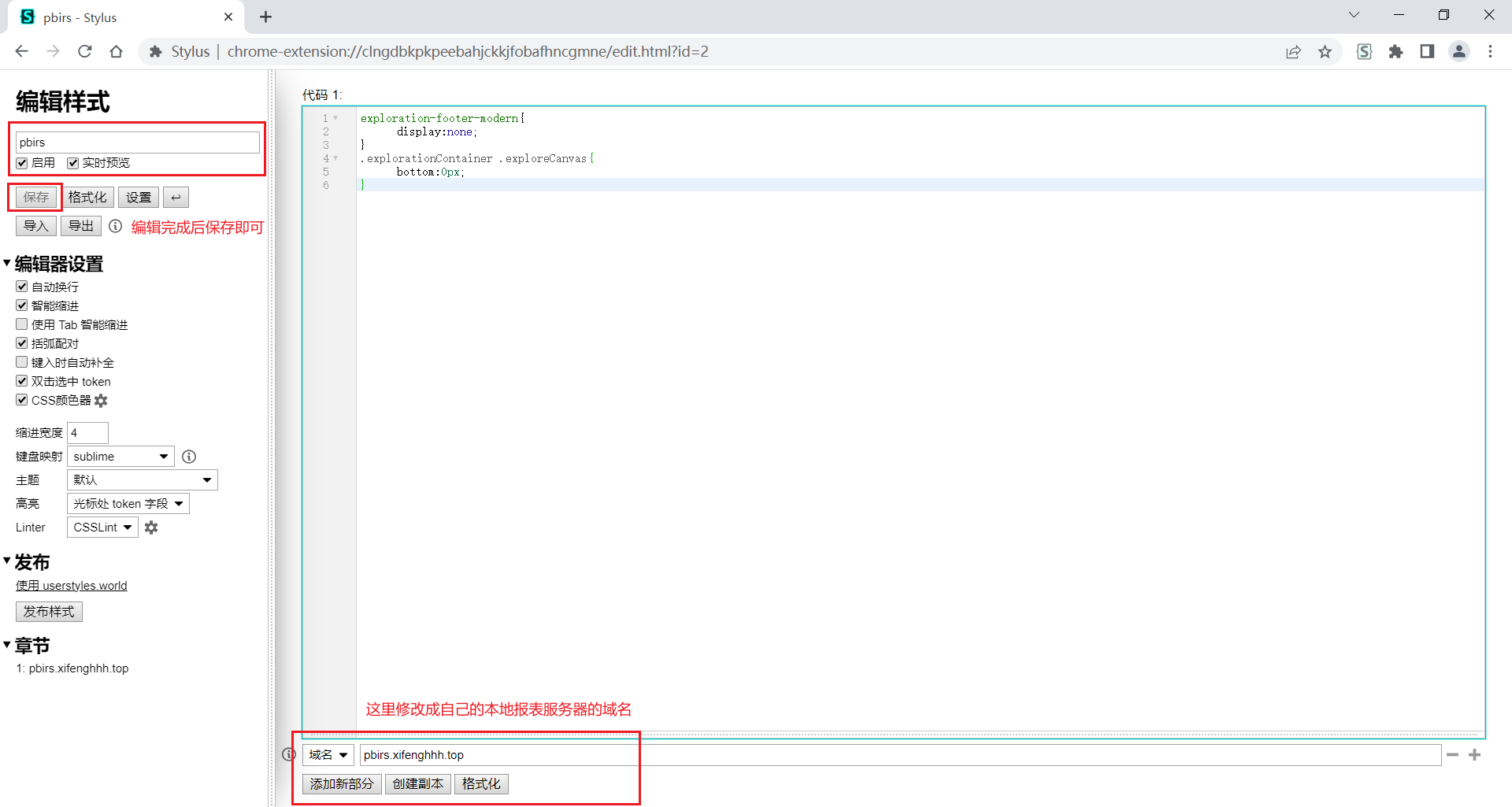
首先安装Stylus浏览器插件,插件的获取方式以及安装方法请见文章末尾。安装完成后,打开Stylus的管理样式页面,并点击新建样式,然后参考下图进行配置:

其中,隐藏底部横条的CSS样式代码如下,可以直接复制粘贴到Stylus:
exploration-footer-modern{
display:none;
}
.explorationContainer .exploreCanvas{
bottom:0px; /*由于不同机器的分辨率不一致,如果显示效果不佳,可以微调该参数*/
}最后,在开启插件的情况下使用拼接了参数的报表链接进行访问,即可实现真正的全屏展示。由于该解决方案需要修改当前浏览页面的CSS样式,因此只适用于展示所用的机器,在别的机器里访问仍然是有底部横条的,除非其他机器也按照该解决方案修改了CSS样式。
最终效果
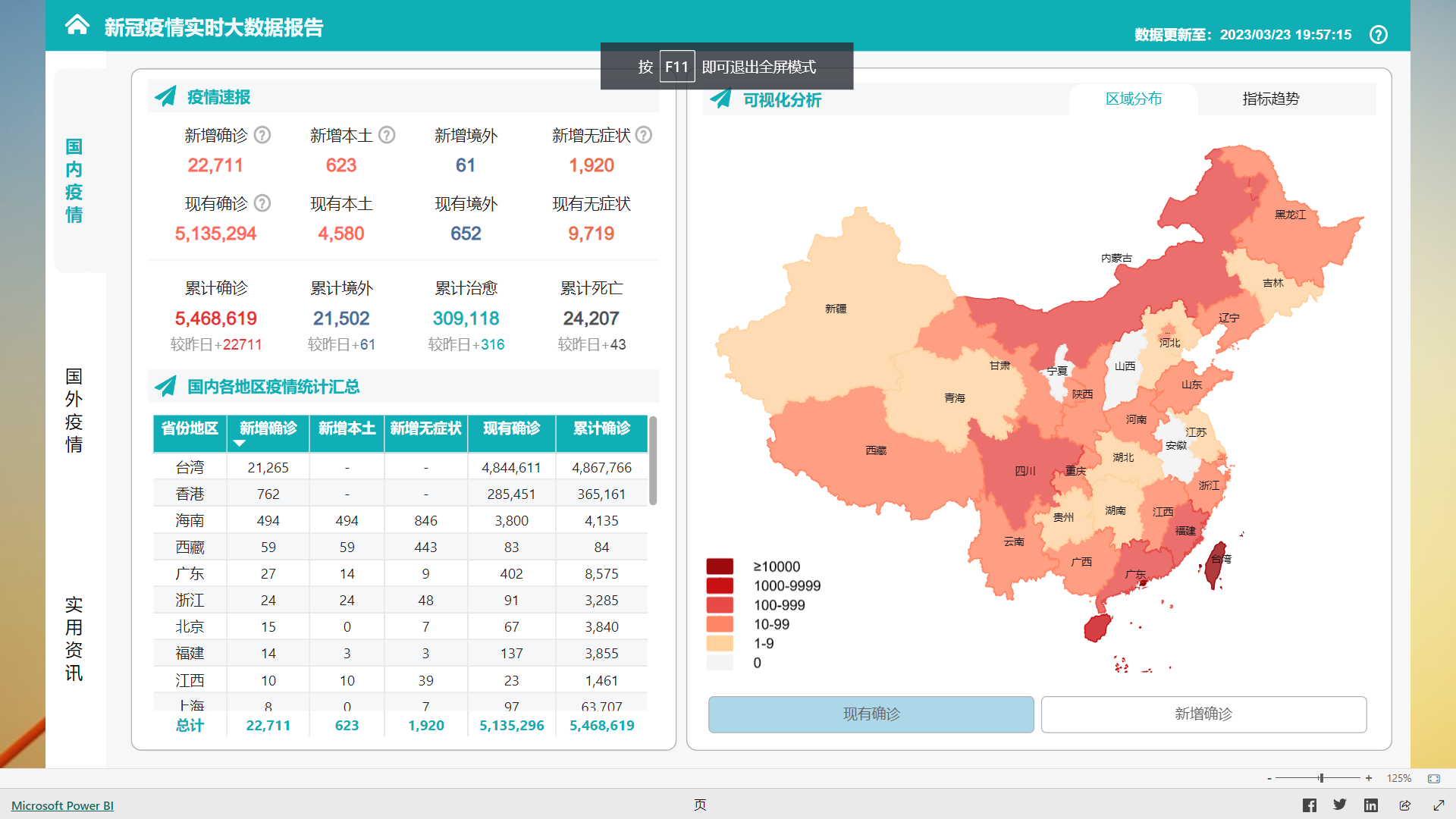
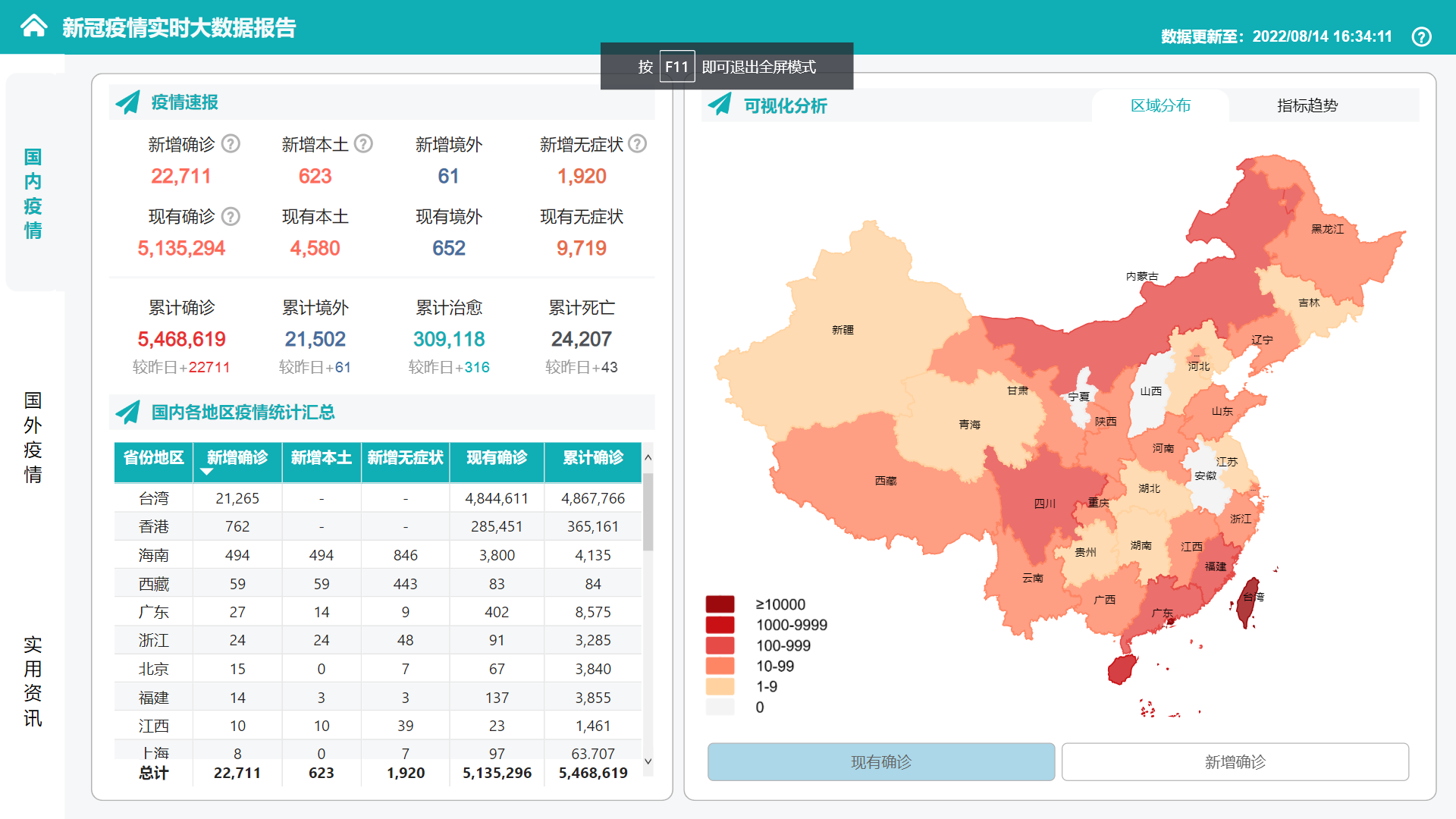
无论是上面三种场景中的哪一种,只要按照对应的解决方案进行配置,都可以得到完美的全屏展示效果,如下图所示:

Stylus浏览器插件的获取方式以及安装方法如下:
获取方式:
- 复制该链接到浏览器打开并下载:https://cloud.xifenghhh.top/s/vOSM
安装方法:
- 方法一:打开浏览器的扩展程序管理界面,并打开开发者模式,然后将下载下来的CRX文件拖放到扩展程序管理界面即可自动安装。
- 方法二:将CRX文件的后缀改为ZIP,比如Stylus.crx改为Stylus.zip,然后解压,最后在浏览器的扩展程序管理界面里选择“加载已解压的扩展程序”按钮,然后选择刚解压出来的文件夹即可。
- 以上方法只是简单描述,插件安装并不是本文的主旨,可自行搜索查找更详细的浏览器插件安装方法。
 夕枫 | 笔绘人生
夕枫 | 笔绘人生